Getting Started with Xamarin Forms Basics: Xamarin Tutorial
Getting Started with Xamarin Forms Basics: Xamarin Tutorial
Ever since Xamarin came onto the stage several years ago, C# developers have been delighting in being able to create mobile applications that target non-Microsoft platforms. It's with quite a bit of excitement that we can now write apps in a language that is very familiar to us, and be able to distribute them to the big players in the mobile space, iOS and Android.
Since these apps can be written in a single language, it only makes sense to want to write a single code base that would compile into separate apps for the different platforms and ultimately allow us to reach the world of Write Once, Run Everywhere/Anywhere. This sounds good on paper, but it wasn't quite the case.
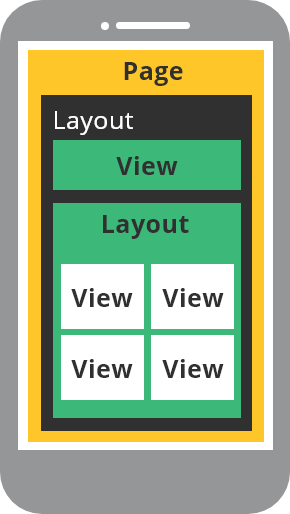
PageThe page represent cross-platform mobile app screen. A page contains layouts and views to display app data and handle user interaction.

A Xamarin Forms page represents a View Controller in iOS or a Page in Windows Phone/UWP or an activity in Android. Xamarin forms have following different types of pages for displaying UI elements.

| Pages | Descripton |
|---|---|
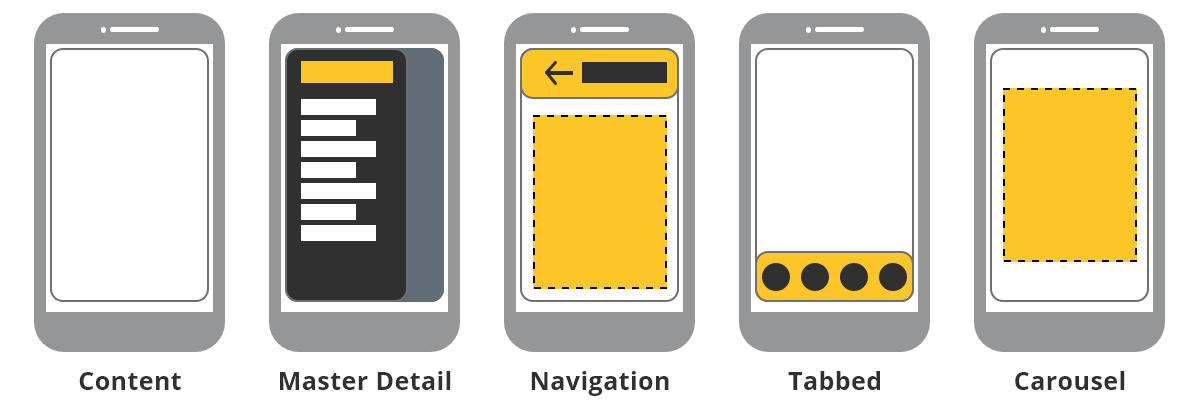
| Content Page | Contains a single view |
| MasterDetailPage | MasterDetailPage A page that has two panes for the page. Typically, the master will contain the likes of a menu with the detail the content. |
| NavigationPage | A page that contains a navigation bar. Pages are kept on a stack and can be jumped between. The Navigation bar can have navigation buttons as well as a title. |
| TabbedPage | A container page. The TabbedPage acts as a container holding the content pages associated with each tab. |
| CarouselPage | A page that allows for sweeping across to show other views. |
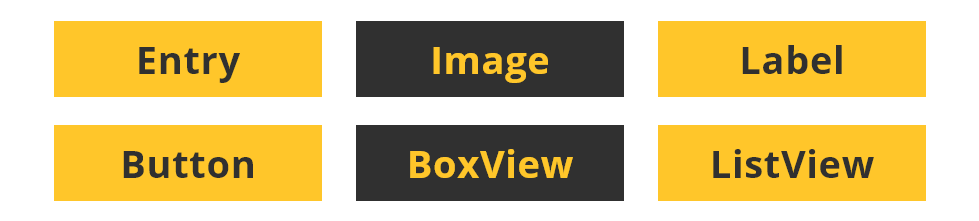
Views Xamarin views are the UI elements/controls displayed on the user interface, such as labels, buttons and text entry boxes. The basic views are shown in fig.

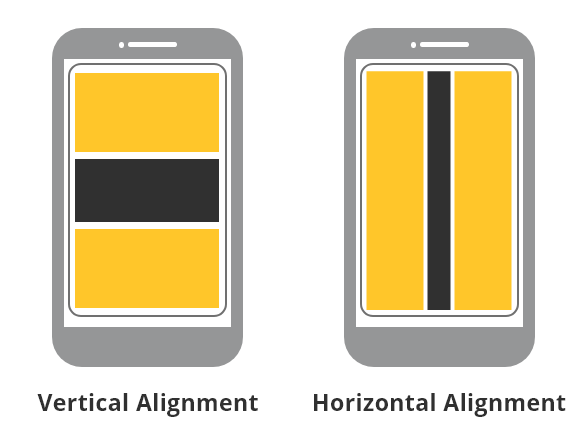
Xamarin forms views can be aligned vertically and horizontally using VerticalOptions and HorizontalOptions.

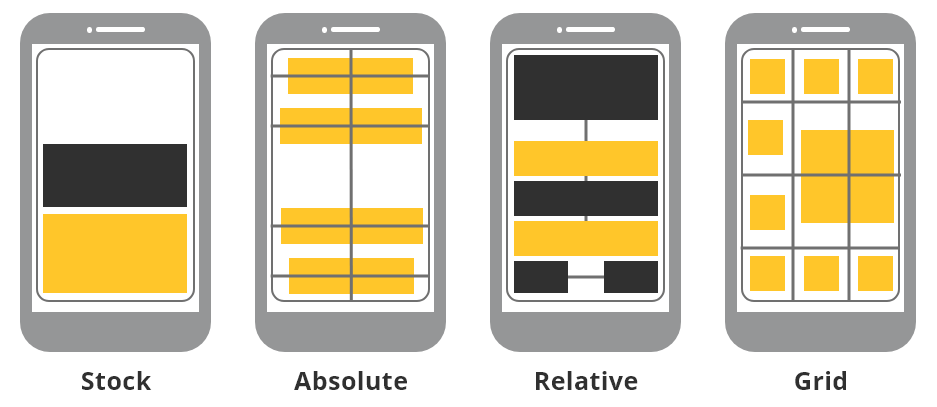
Layouts Layouts are containers for Xamarin views and put the views into logical structures.

| Layouts | Description |
|---|---|
| StackLayout | Positions the child elements in a line. Most commonly used layout. |
| AbsoluteLayout | A view that positions child layouts at specified positions using anchors to define the placing and size. |
| RelativeLayout | Positions the elements relative to each other using constraints. |
| Grid | Arranges multiple views in rows and columns just like table. |
Conclusion
You should now have a basic understanding of Xamarin Forms as well as what you can accomplish using them. The journey into this amazing technology doesn't stop there. Mildaintrainings’s Xamarin mobile app development training course expert trainer shall help you to create very best suited applications & it will enhance your skills in building cross-platform applications. Those developers having good knowledge of Visual studio & C#, xamarin app development course, cross platform app development training is very useful.


